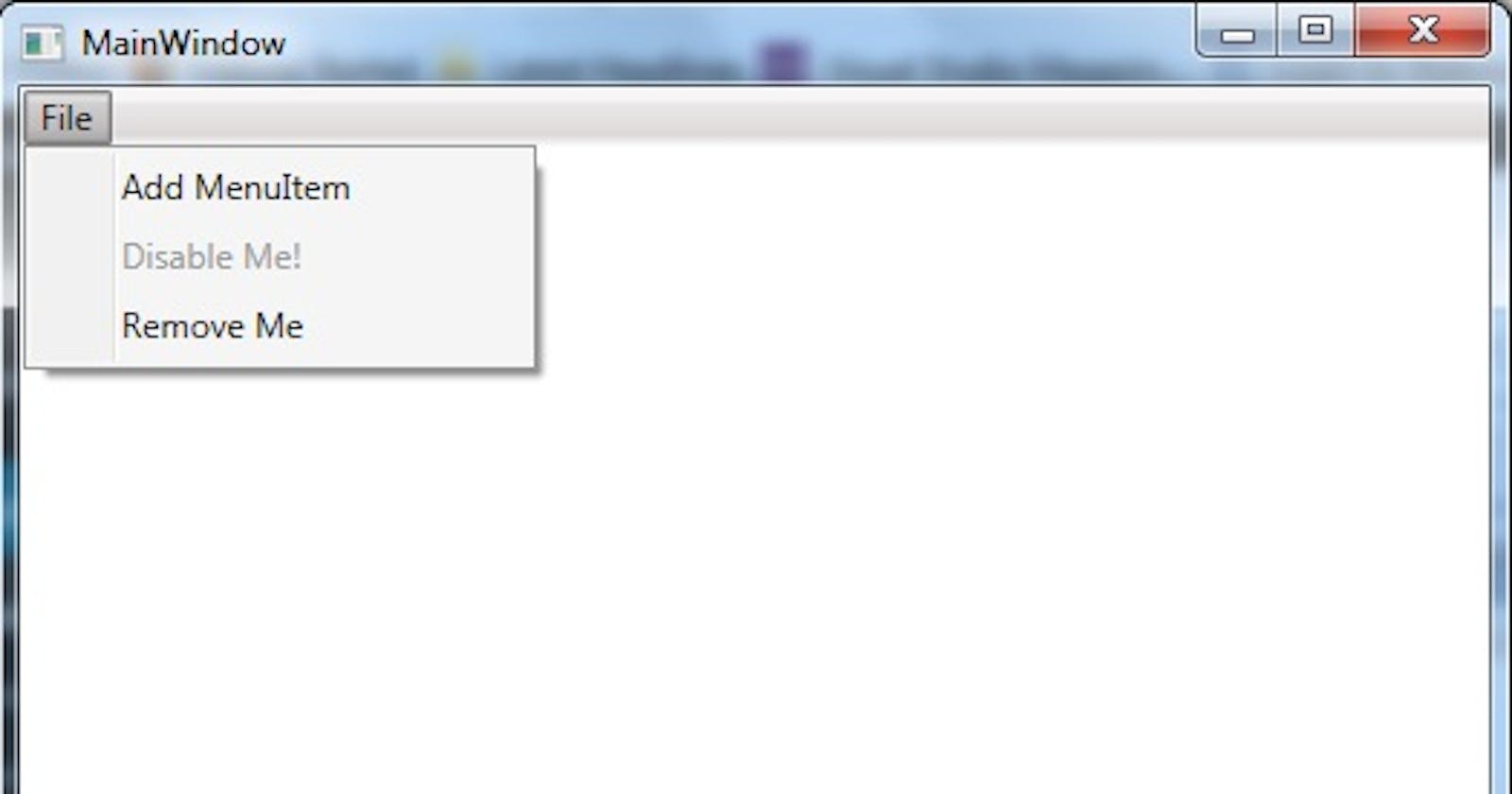
In part 1 I introduced the idea of a dynamic menu build using WPF and the hierarchical data template. In this, part 2 I will carry on putting the foundations in place for the menu, and in part 3 I will link everything together.
Firstly I shall cover the implementation of the ICommand for the purposes of this menu. You will see in the base MenuItem class in part 1 we exposed an ICommand property. The ICommand allows us to specify a command to run when we click our menu item, and also to specify whether or not we can click the command. WPF uses the second to determine whether or not the menu item should be enabled.
class MenuCommand : ICommand
{
private Action execute;
private Func canExecute;
public MenuCommand(Action execute, Func canExecute)
{
this.execute = execute;
this.canExecute = canExecute;
}
public void Execute(object parameter)
{
execute();
}
public bool CanExecute(object parameter)
{
return this.canExecute();
}
private void RaiseCanExecuteChanged()
{
CommandManager.InvalidateRequerySuggested();
}
public event EventHandler CanExecuteChanged
{
add
{
CommandManager.RequerySuggested += value;
}
remove
{
CommandManager.RequerySuggested -= value;
}
}
}
When we initialise the ICommand, you can see we pass the Action to execute and a function that returns a boolean ( Function ). If you look at our MenuItem class in part 1, you can see there’s a virtual method that by default returns true. If we do require to disable a menu item, then we can override this, but the majority of the time this will not be needed.
The CanExecuteChanged event is hooked up to the command manager requery suggested event, which fires sufficiently often from our user interface that it will make the disabling look like it occurs in realtime.
Now the hierarchical data template.
To use this we do two things. We bind the menu bar to the top-level [parent] items, then we bind the data template to the menu item subitems list. The hierarchical data template will then iterate through all menu items and get the sub items until a complete tree has been built. In each case, we also bind the text property of the menu item object to display to the user. The RecognizesAccessKey property allows us to specify a shortcut key with the _ character.
We also need to create a style to bind OnSelected command of each MenuItem, and apply that style to each.
<setter Property="Command" Value="{Binding OnSelected}" />
In part 3, I will put this all together.
The post Creating a Dynamic WPF Menu : Part 2 appeared first on Talking I.T. Through.